안녕하세요.
오늘은 공부하면서 알게 된 타임리프의 표현식 문법에 대해서 알아보겠습니다.
그중 메시지와 변수 표현식을 알아보겠습니다.
1) 변수 표현식 : ${커맨드 객체.프로퍼티/메서드}
타임리프에서는 controller에서 전달한 model에 담긴 변수 map를 사용해서 변수를 매핑하고 랜더링을 실시합니다.
그 예시를 살펴보겠습니다.
@Controller
@RequestMapping("/")
public class TestController {
@GetMapping
public String indexForm(Model model) {
User user = new User("chickenman", 22, 170, 70, "student", new Card("blue", 100));
model.addAttribute("user", user);
return "index";
}
}위 controller를 보면 User 객체를 생성해서 model에 담아 반환합니다.
@Getter @Setter
@AllArgsConstructor
public class User {
private String name;
private int age;
private int height;
private int weight;
private String job;
private Card card;
}@Getter @Setter
@AllArgsConstructor
public class Card {
private String cardColor;
private int cardNum;
}
user에는 name, age 등의 프로퍼티가 있고 중첩 클래스 프로퍼티(Card)가 존재합니다.
user안 프로퍼티들은 thymeleaf에서 접근해야 할까요??
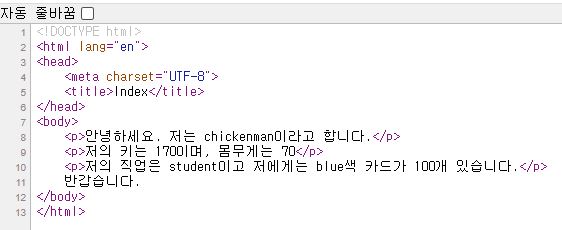
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<p th:text="|안녕하세요. 저는 ${user.getName()}이라고 합니다.|"></p>
<p th:text="|저의 키는 ${user.height}이며, 몸무게는 ${user.weight}|"></p>
<p th:text="|저의 직업은 ${user.job}이고
저에게는 ${user.card.cardColor}색 카드가 ${user.card.cardNum}개 있습니다.|"></p>
<p>반갑습니다.</p>
</body>
</html>바로 ${}를 사용해서 접근 가능합니다! ${커맨드 객체.프로퍼티/메서드}를 사용해서 controller에서 전달된 커맨드 객체에 접근한 후 랜더링 하는 모습입니다.


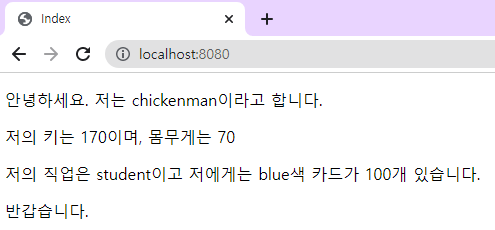
그 결과, 다음과 같은 결과물이 정상적으로 출력된 것을 볼 수 있습니다.
1) 메세지 표현식 : #{properties/yaml 파일에서 정의한 형식}
스프링에서는 국제화 및 유지보수를 위해서 메세지 표현식을 사용해서 작성하곤 하는데요.
메세지 표현식을 사용하기 위해서는 메세지로 사용할 properties/yaml 파일에서 정의한 형식에 맞춰서 #{}에 넣어서 사용해야 합니다. #{}안에는 프로퍼티스에 정의한 형식대로 넣어서 사용해야 합니다.
예를 들어, 메세지 프로퍼티스파일에 "introduece=소개글"와 같은 형식으로 정의되어 있다면 #{introduce}와 같은 형식으로 접근해야 합니다.

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<p th:text="#{introduce}">
<div th:text="|#{introduce.name} : ${user.name}, #{introduce.job} : ${user.job}|"></div>
<hr>
<p th:text="|안녕하세요. 저는 ${user.getName()}이라고 합니다.|"></p>
<p th:text="|저의 키는 ${user.height}이며, 몸무게는 ${user.weight}|"></p>
<p th:text="|저의 직업은 ${user.job}이고
저에게는 ${user.card.cardColor}색 카드가 ${user.card.cardNum}개 있습니다.|"></p>
<p>반갑습니다.</p>
</p>
</body>
</html>다음과 같이 메세지 프로퍼티스 파일을 사용해서 메세지 변환을 사용하였습니다.


그 결과 올바르게 출력된 것을 확인할 수 있습니다.
감사합니다.
출처 : https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#standard-expression-syntax
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org